Release Notes 2025
December 2025
November 2025
October 2025
September 2025
August 2025
July Release
June Release
May 2025
April 2025
March 2025
February 2025
January 2025
Frequently Asked Questions!
How do I see descriptions of codes in enquiry screens?
How do I access field level help?
How can I delete a payment run
How do I stop over receipting of orders
Why has my transaction not appeared on the payment run?
How do I stop a user posting to a prior and future period
How to copy and delete lines during data entry?
Prevent user posting to specific balance classes
Download Templates
User setup requires multiple screens and is complicated!
Changing security access to a user
Out of office
How do I give a user read only access?
De-allocate and an AP Payment
Can I run a report to view security groups against my users?
Hints and Tips!
Useful information to include when raising Financials cases
Navigation Hints and Tips
Browse Timeouts
Accounts Payable Quick Cards
Accounts Payable Supplier File
Accounts Payable Data Entry
Log Invoice/Credit Note
Enter a logged Invoice
Non Purchase Order Related Invoice Entry
Order Related Invoice
Order Related Invoice with Mismatches
Order Related Invoices - mismatch scenarios
Mismatch Types
Accounts Payable Enquiries
Accounts Payable Payments
Payment Processing
AP Payment Cancellation
Create a manual payment
Re-run Bacs Remittance
Payment Processing Audits
Single Supplier Payment Processing
Transaction Maintenance
CIS Processing
Accounts Payable Code Tables
Accounts Receivable Quick Cards
Customer Maintenance
Data Entry and DDI Mandates
Enquiries
Cash Allocation
Credit Control
Student Sponsor
General Ledger Quick Cards
Chart of Accounts Setup
Create a new nominal code
Create management and analysis codes
Creating and Amending Nominal and Management code relationships
Create a new GL Structure Element
General Ledger Data Entry
General Ledger Enquiries
Period and Year End Close
General Ledger Security
Fixed Assets Quick Cards
Prompt File - Asset Creation Updated
Fixed Assets Period End & Depreciation Updated
Revaluation
Disposals
Relife
Purchasing Management Quick Cards
Inventory Management Quick Cards
Return to Store
Stock Taking
Create Demand on Store (Financials)
Bin Transfers
Stock Disposal
Stock Adjustments
Import Tool Kit
Reconciliation Processes - Helpful how-to guides
Daily Checks
General Ledger Reconciliation Reporting
Accounts Payable Reconciliation Reporting
Accounts Receivable Reconciliation Reporting
Fixed Assets Reconciliation Reporting
Purchasing Management Reconciliation Reporting
Procurement Portal
Procurement Portal Overview
Navigation
Requisitions
Orders
Authorisation
Receiver
Invoice Clearance
Portal Administration
Procurement Portal – Teams Setup
Invoice Manager
Bank Reconciliation
Bank Reconciliation Overview
Bank Reconciliation Menus Explained
Bank Reconciliation Company Controls
Bank Reconciliation Code Tables
Transaction Types and Sub Types
Bank Reconciliation Enquiries
Bank Reconciliation Reports
Manual Bank Reconciliation
Bank Reconciliation Take-on
Unmatching Transactions
Reporting
General Ledger Reports
Account Payable Reports
Fixed Assets Reports
Sales Invoicing Reports
Accounts Receivable Reports
Bank Reconciliation Reports
Purchase Invoice Automation (PIA)
Resetting password - Smart Workflow
Purchase Invoice Automation (PIA)
Adding a New User - Smart Workflow
Password Reset in Smart-Capture
Suggested Testing Areas
Release Notes 2024
December 2024
November 2024
October 2024
September 2024
August 2024
July 2024
June 2024 Release
May 2024 Functional Changes
Release Notes - New UI Improvements
June Release 2024 - New UI Improvements
May Release 2024 - New UI Improvements
April Release 2024 - New UI Improvements
Financials Design Improvements
User Interface Overview
User Preference Improvements
Alerts & Field Error Focus
The all new Data Grid!
Input Fields & Dynamic Validation
Screen Structure
Miscellaneous New Features
Generic Actions
Chart Functionality
Bring Your Own BI (BYOBI)
Collaborative Planning
Financial Reporting Consolidation
Business Process Manager
Request a Customer
Request a Supplier
Request a Sales Invoice
Request a Management Code
Request a nominal code
Create a Pay Request
API
- All categories
- Financials Design Improvements
- Screen Structure
Screen Structure
Updated
by Tauqeer Hussain
Screen Structure
Search & Results - List Screens
For all list screens where there is search criteria and an AG Grid which shows the results determined by these criteria. The page is bifurcated into ‘Search’ for the criteria & ‘Results’ for the data, which is presented in the AG Grid, to allow for a better screen capacity for engaging with the AG Grid.
Search is always a primary action here, for users to navigate between selection of their criteria to the results in the AG Grid.


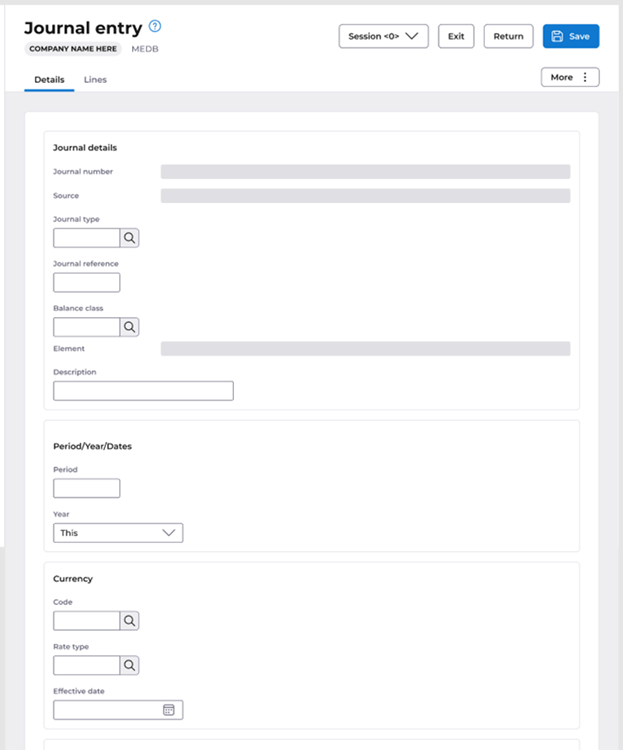
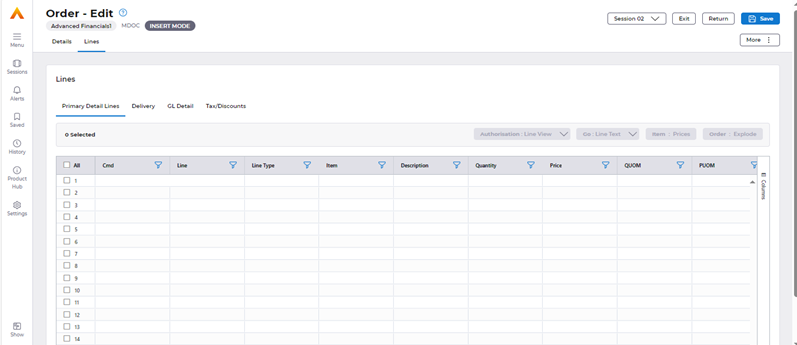
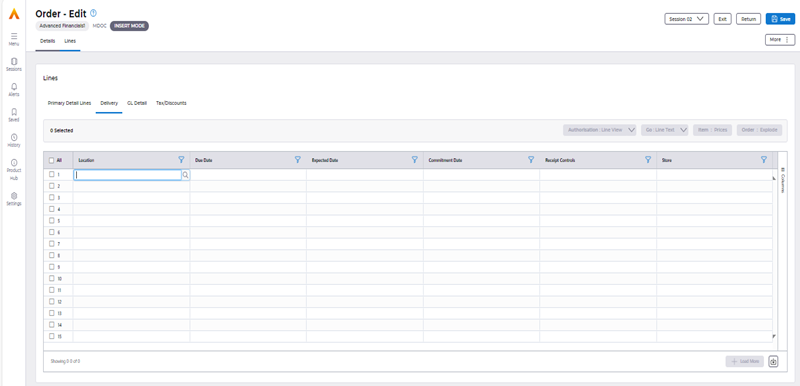
Details & Lines - Enquiry & Edit Screens
For enquiry & Edit screens, screens have been bifurcated into ‘Details’ & ‘Lines’ where information can be entered in a combination of input fields (within ‘Details) and AG Grid (within ‘Lines’).
Current UI

Horizontal Tabs:
Horizontal tabs are present in the new UI in those cases where AG Grids are present on multiple extended selection pages.


Extended Selection:
When extended selection occurs without AG Grid.
When the map only has a ‘selection’ accordion in the current UI, in the new template this would move to a single card. When there is a list screen with a ‘Selection’ and ‘Extended Selection’ we use vertical tabs as shown below.


This aids an easier navigation of input fields in an accessible and linear manner to provide better user training in how to complete necessary fields.
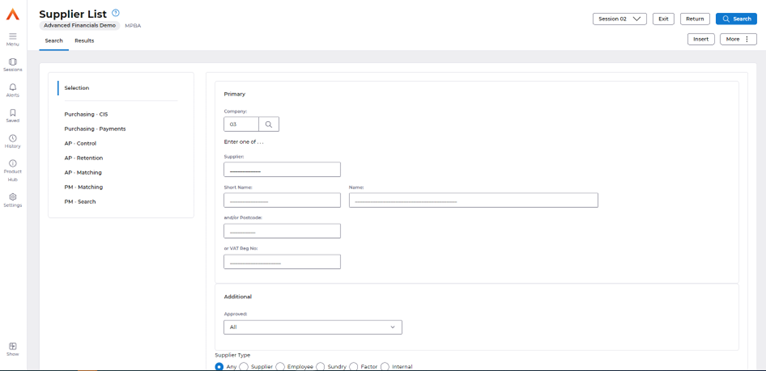
List Screen Overview
Core elements
· Always use the header with tabs
· The ‘Selection’ and ‘Extended selection’ sit on the first tab labelled ‘Search'
· Search can be actioned by the keyboard ‘Enter’ or the primary action in the header ‘Search’
Search Tab
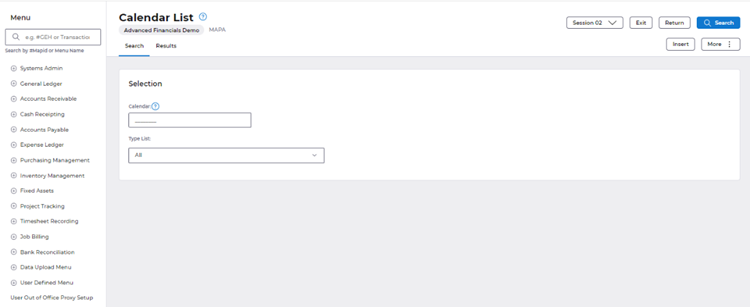
Example Screen: Calendar list
This map only has a ‘selection’ accordion in the current UI, in the new template this would move to a single card with the inputs as shown below.

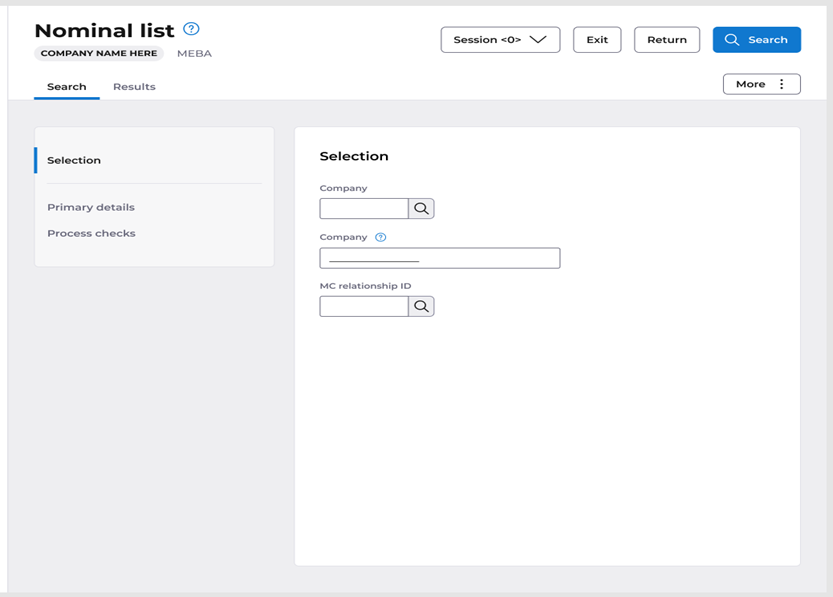
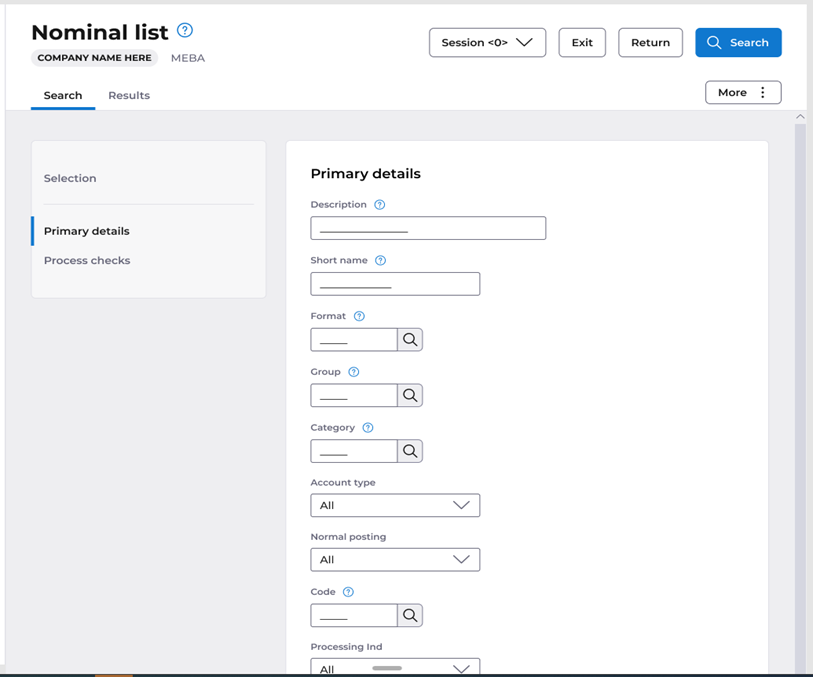
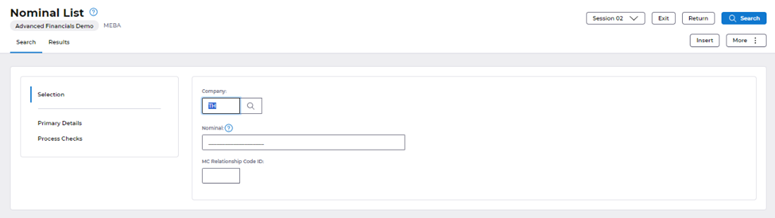
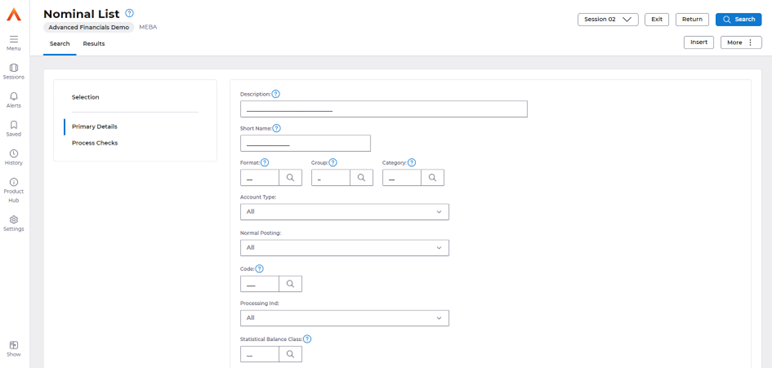
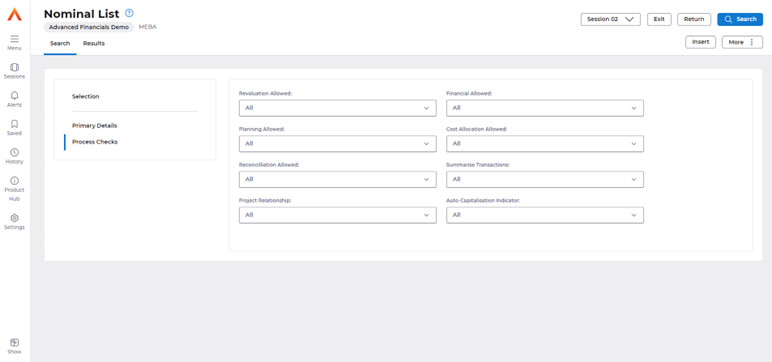
Example Screen: Nominal List
When there is a list screen with a ‘Selection’ and ‘Extended Selection’ the UI will utilise vertical tabs.
In this case, the ‘Extended Selection’ has 2 sub-tabs. These will remain separate tabs and sit under the ‘Selection’ tab.



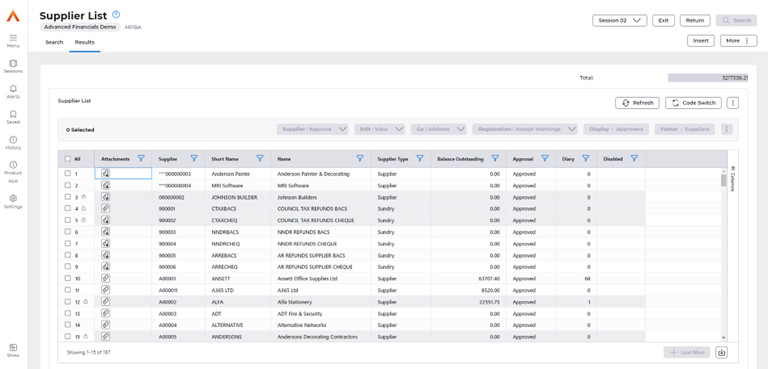
Results Tab
The Results tab will always hold a data grid which is populated from the search tab upon selecting ‘Enter’ or selecting the primary action (Search).
All data grids have line-specific actions. (These are actions available to this map that can only be used when 1 or multiple lines are selected. In the New UI, these actions sit in a selected panel above the grid.)
